Lesson 01: Hello world!
Table of Contents
Setup the basics required to build a static website. This could later be deployed to a server if desired :)
Ensure you have an editor to use
Ideally you would install an editor, one of these great ones for example:
If you’re on a Chromebook, you’ll want to use Text!
Permalink
Create a directory and file to hold the website
Use your computer to create a directory named: www
A directory is also called a “folder”, and is where files are stored
Then use the editor to create a new file inside the www folder, named: index.html
Permalink
Write the code for the webpage
Add the following HTML to www/index.html
|
|
Note: The reference HTML has been simplified a bit, more on that later
Permalink
Open the webpage in a browser
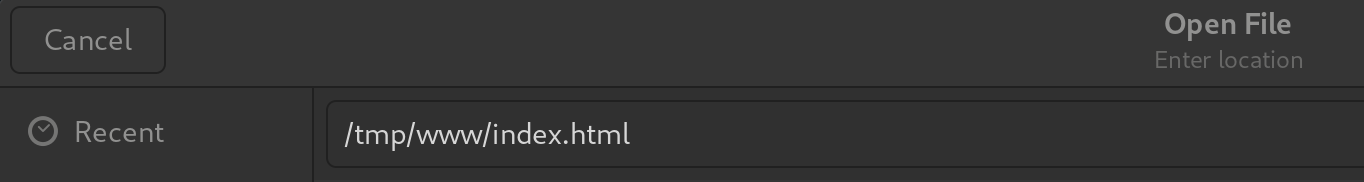
From your browser do: ctrl+o to open the file www/index.html. For example, on my computer that
happens to look something like this:
Permalink
Completion
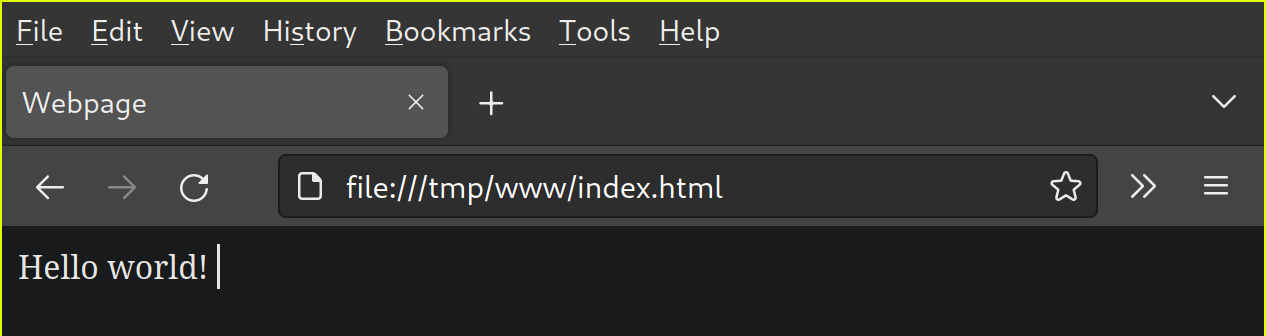
Once the file is opened, the new webpage will look something like this
Good work, you just created a local website :)