Lesson 07: JavaScript
Table of Contents
Overview of JavaScript
JavaScript is a programming language that allows you to implement complex things on web pages. Every time a web page does more than just sit there and display static information for you to look at—displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, or more—you can bet that JavaScript is probably involved.
Read: Reference
Permalink
Create your first JavaScript file!
Create www/main.js with the following content
|
|
Permalink
Create an html page that uses the JavaScript
|
|
Permalink
Load the page, what do you see?
Click Ok, and you’ll see something like:
Permalink
What is/are browser Developer Tools?
When working with web technology, you need to learn about browser “Developer Tools”. For simplicity sake I’ll refer to this as DevTools going forward. DevTools is a panel that opens in the browser, and sits along side the web page you are looking at.
You can use the DevTools feature to do all kinds of things. A few examples:
- View JavaScript errors
- Interact with JavaScript globals
- View HTTP requests and their details
- Inspect DOM elements and their style
Permalink
Open DevTools
- Click the “Hamburger” icon in the upper right of your browser, it looks kinda like this: ≡
- Navigate to: “More Tools”
- Navigate to: “Developer Tools” or “Web Developer Tools”
- Note the keyboard shortcut used, it’s usually:
Ctrl+Shift+i
Permalink
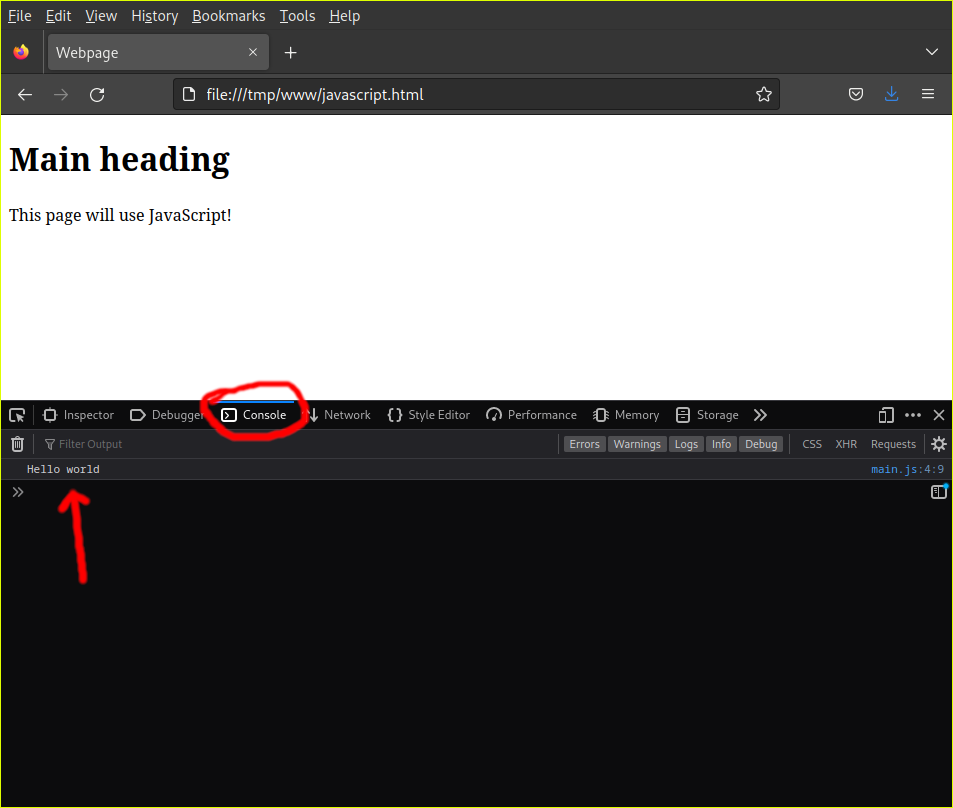
DevTools on Firefox
- This happens to be on Linux
- Firefox here happens to have a DarkMode extension installed
- Here DevTools is docked on the
bottom - Here DevTools is defaulting to the
Consolemenu (see the blue line above it)
Permalink
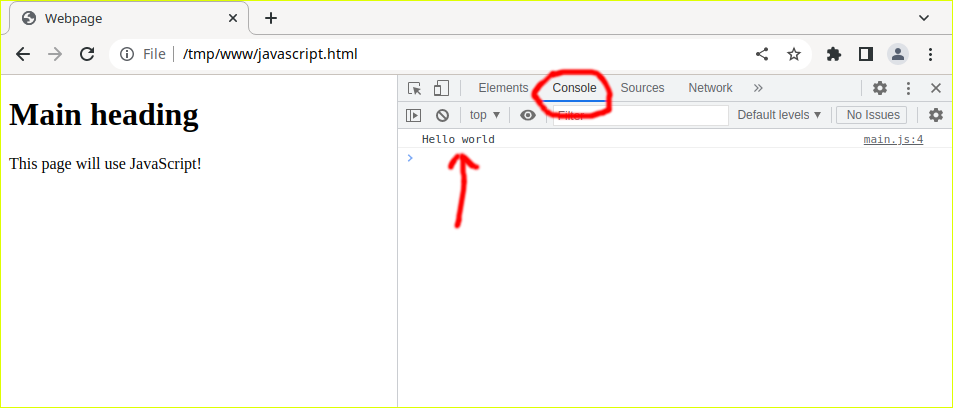
DevTools on Google Chrome
- This happens to be on Linux
- Here DevTools is docked on the
right - Here DevTools is defaulting to the
Elementsmenu (see the blue line under it)
Permalink
Learn how to use DevTools for JavaScript
So the first thing is we want to modify our JavaScript to write to
the console. So make www/main.js look like this:
|
|
Note:
- Line 2 is commented out with a preceding:
//- Line 4 adds a new console log
With DevTools set to the Console menu (circled), load the page and this is what you
should see:
Do you see where the log line “Hello world!” shows up in DevTools? In the picture for reference, it has a red arrow pointing at it.
Permalink
Bonus
The DevTools panel can be docked on the bottom, right or left. This is
changed by using the ≡ menu in the upper right of DevTools itself. See if you
can move it from the bottom to the right, or visa versa. Leave it where you
prefer :)
Permalink
Let’s try some JavaScript
Let’s make a page that has a little person, that kinda looks like they walk around wherever your mouse goes :)
Permalink
First add an image to your web page page
|
|
Permalink
Next add the JavaScript
Make www/main.js look like this:
|
|
Permalink
Try the demo!
Load the page and you should see a little stick person.
- Move the mouse around and nothing should happen
- Hold down
Shiftwhile moving the mouse and the person should follow!
Tip: If it doesn’t work, look at
Consolein DevTools for errors :(